Google推出網頁版跨平臺AI-人工智慧 工作管線框架 MediaPipe
Google推出網頁版跨平臺AI-人工智慧 工作管線框架 MediaPipe
News from: iThome & Google Developer.
利用WebAssembly技術,Google把原本只支援行動裝置和邊緣裝置的機器學習框架MediaPipe搬上網頁平臺。Google將跨平臺多模應用機器學習工作管線框架MediaPipe移植到了網頁平臺,在去年的時候,Google釋出MediaPipe開源專案,可以讓開發者在行動裝置Android和iOS,以及邊緣裝置Google Coral上,以MediaPipe圖(Graph)形式建置和執行機器學習工作管線。
Web site: https://developers.googleblog.com/2020/01/mediapipe-on-web.html

News from: iThome & Google Developer.
利用WebAssembly技術,Google把原本只支援行動裝置和邊緣裝置的機器學習框架MediaPipe搬上網頁平臺。Google將跨平臺多模應用機器學習工作管線框架MediaPipe移植到了網頁平臺,在去年的時候,Google釋出MediaPipe開源專案,可以讓開發者在行動裝置Android和iOS,以及邊緣裝置Google Coral上,以MediaPipe圖(Graph)形式建置和執行機器學習工作管線。
Web site: https://developers.googleblog.com/2020/01/mediapipe-on-web.html

現在透過WebAssembly技術以及XNNPack機器學習預測函式庫的加持,Google將MediaPipe帶上網頁瀏覽器,並且能即時執行MediaPipe圖。Google提到,他們用Emscripten將所有需要用到的C++程式碼都編譯成WebAssembly,因此在執行的時候,網頁瀏覽器可以非常快速地執行這些指令,比傳統的JavaScript程式碼有效率的多。
而且Google還創建了一個簡單的API,讓JavaScript和C++之間能進行必要的通訊,使得JavaScript能夠直接更改MediaPipe圖,並且進行互動,而機器學習模型與輔助的文字和資料檔案,則被打包成二進位資料包,在執行的時候才載入。MediaPipe會自動使用WebGL,來處理需要用到OpenGL的運算。
雖然WebAssembly比純JavaScript快得多,但還是比原生C++還要慢,Google提到,他們進行了許多最佳化,在可能的情況下,盡量使用GPU進行圖像操作,並選擇最輕量的機器學習模型版本,犧牲品質以換取速度。
但由於電腦著色器無法廣泛地用於網頁,因此沒辦法簡單地利用TensorFlow Lite GPU機器學習預測,而使用CPU預測又會成為效能瓶頸,為了降低這情形帶來的影響,Google使用XNNPack機器學習預測函式庫,以擴充TfLiteInferenceCalculator,提升多數應用程式2到3倍的速度。
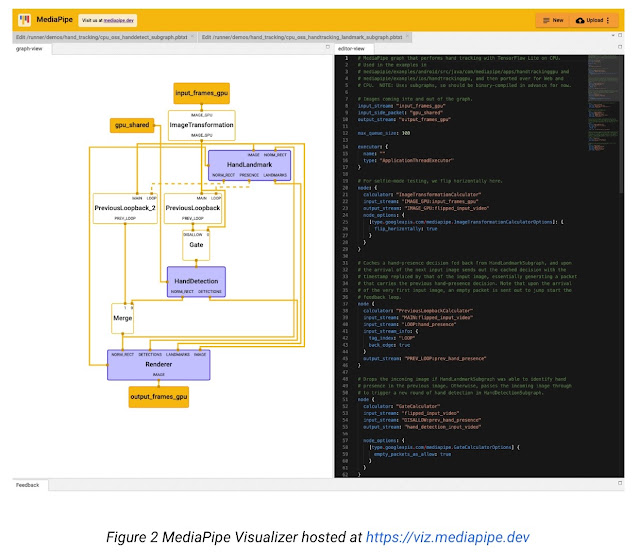
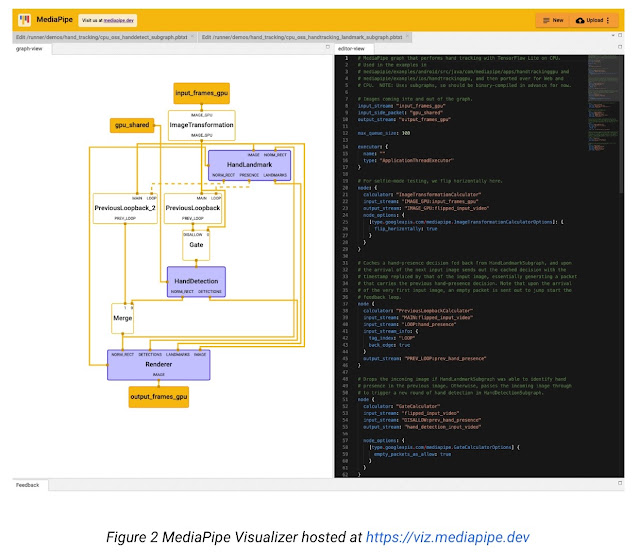
Google將MediaPipe網頁版整合到網頁視覺化工具Visualizer中,提供互動式Playground環境,開發者可以快速迭代圖的設計,使用滑鼠和滾輪就能縮放圖形表示,圖也會即時根據編輯器的修改變化,而且每次圖迭代,都可以即時的使用網路攝影機進行串流測試。
網頁版MediaPipe目前仍然有一些限制,開發者只能使用模版圖(Template Graph)進行編輯,無法重頭開始設計,另外,圖的執行程式還必須是單執行緒的。



留言
張貼留言