HTML Editor 線上所見即所得編輯器,將內容快速轉為 HTML 原始碼
HTML Editor 線上所見即所得編輯器,將內容快速轉為 HTML 原始碼
記得以前剛開始接觸網頁製作時都是使用 Microsoft FrontPage 編輯器,也正因為有所見即得編輯器,才能讓原本複雜難懂的 HTML 原始碼變得更簡單易懂,它將原始碼轉換成可視化內容,只要直接輸入文字、圖片、超鏈結後修改樣式即可將網頁製作出來,當然這些頁面背後仍是有所謂的 HTML 程式碼存在,只在需要時才會切換原始碼模式。
網站名稱:HTML Editor
網站鏈結:https://htmleditor.io/
網站鏈結:https://htmleditor.io/
我後來還是很習慣透過所見即所得(What You See Is What You Get,縮寫 WYSIWYG)編輯器寫文章,WordPress 內建文章編輯功能就是此形式,有時候遇到要編輯網頁也會使用這個工具來「偷吃步」產生 HTML 程式碼,畢竟以看得到的方式編輯比較容易得到自己需要的東西,大概就是這麼一回事。
現在網頁編輯器已沒有像十幾年前那麼盛行了,可能很多人的電腦裡早已沒有類似的應用程式,如果你還是需要這功能,HTML Editor 或許可以應急,這是一款線上免費 HTML 可視化編輯器,直接打開瀏覽器就能使用,它就像一般的網頁編輯器,使用者可以直接在編輯器裡建立圖文內容,HTML Editor 會在另一畫面顯示 HTML 原始碼,編輯時就能直接取得對應的原始碼以便使用於部落格文章或網頁製作。
這功能看起來雖然好像微不足道,事實上當你需要時就會非常方便,HTML Editor 不限於 Windows 或 Mac 使用,而且更重要的是不用額外下載安裝軟體;對於不熟悉 HTML 編寫的使用者來說,它也能快速製作出帶有樣式的原始碼,尤其是拿來撰寫網頁表格,直接使用可視化編輯器會更簡單。
印象中舊版 Microsoft Office 也有類似功能,不過很可惜現在新版好像已經沒有了。
使用教學
STEP 1
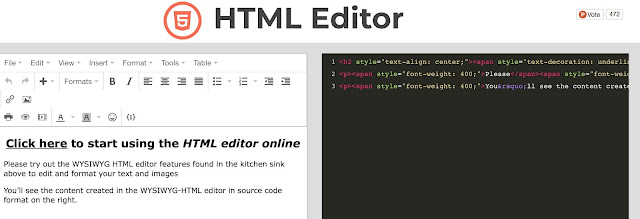
開啟 HTML Editor 網站後,畫面被切割成左右兩個部分,左邊為所見即所得編輯器,右邊是顯示原始碼的欄位,一開始已經有範例內容,可以看到編輯器裡樣式文字已經被轉為我們熟悉的 HTML 程式碼並顯示於網站右側。
STEP 2
使用方法很簡單,我就不通盤介紹所有編輯器的功能,大致上比較會用到的例如格式,可以調整 H1、H2、H3 等不同層級的標題,亦能加入粗體、斜體、項目符號、縮排或設定對齊方向等等,其它例如插入超鏈結、圖片或影片也都能從編輯器上方的功能按鈕來做到。
我認為 HTML Editor 最方便的是可以拿來做網頁表格,從「Table」以滑鼠游標快速設定要多少欄位,即可在編輯器裡插入表格,同時設定每個欄位要顯示那些內容。如果要直接以程式碼來撰寫表格可能稍嫌複雜,以所見即所得編輯器會簡單許多。
STEP 3
當你一邊在使用編輯器時,右側就會同步顯示對應的 HTML 程式碼,跟早期網頁編輯器功能差不多,最後直接複製程式碼,就能將它複製、使用到其它地方,可以說非常好用!也不用再因為需要產生原始碼而去找網頁編輯器,從瀏覽器開啟 HTML Editor 即可。







留言
張貼留言