使用背景技術介紹 AJAX(互動式網頁應用的網頁開發技術)
使用背景技術介紹 AJAX (互動式網頁應用的網頁開發技術)
分享!這是我唸研究所,修 網路程式設計 (Newrking Programming) 課時 ,期末專題實作 - 網路聊天室,有使用 AJAX (互動式網頁應用的網頁開發技術). 這是使用背景技術介紹如下:

OUTLINE
1.AJAX全稱為「ASYNCHRONOUS JAVASCRIPT AND XML」(非同步JAVASCRIPT和 XML),是一種創建互動式網頁應用的網頁開發技術。它其實不是個新東西,它的技術综合了「JAVASCRIPT+ DHTML + DOM + CSS + XMLHTTP+ XML」等「多位一體」的互動式網頁應用開發技術,除了「所思即所見」特色外,「AJAX」可以說是一種以「客戶為導向的網頁應用DIY開發程式」。
早在2000年便已經提出,一直到最近隨著WEB2.0的網站興起,才再度被大家廣泛地討論。
這代表它可以與伺服溝通、交換資料、以及更新頁面,且無須重整網頁。
AJAX受到大家的歡迎,主要是由GMAIL開端的。想像一下,你在使用GMAIL的時候,有因為點一個郵件,就重新整理整個畫面嗎?沒有,這是AJAX的功勞!
CSS: 為XHTML提供樣式格式(負責顯示結果)
DOM: 動態地修改一個已載入的網頁文件
XML: 資料交換格式
XSLT: 將XML轉換為XHTML(由CSS提供樣式)
JAVASCRIPT:用來寫AJAX引擎的語言 (負責近端的事件擷取及資料處理,並大量運用DOM
<SCRIPT SRC=“A.JS”></SCRIPT>
<SCRIPT SRC=“B.JS”></SCRIPT>
所謂的同步載入就是會等A.JS載入完成後,再繼續開始B.JS的載入。而非同步載入,或是有人稱之為異步載入則不同,當A.JS開始載入時,會繼續執行 下面的指令,然後開始B.JS的載入。
分享!這是我唸研究所,修 網路程式設計 (Newrking Programming) 課時 ,期末專題實作 - 網路聊天室,有使用 AJAX (互動式網頁應用的網頁開發技術). 這是使用背景技術介紹如下:

OUTLINE
•什麼是「AJAX」?
•AJAX 背後的技術
•AJAX 特點
•AJAX網頁運作過程
•傳統網站應用系統和AJAX網站應用系統的差異之處
•AJAX相容性
•AJAX應用場景和優缺點
•Q & A
什麼是「AJAX」?
早在2000年便已經提出,一直到最近隨著WEB2.0的網站興起,才再度被大家廣泛地討論。
這代表它可以與伺服溝通、交換資料、以及更新頁面,且無須重整網頁。
AJAX受到大家的歡迎,主要是由GMAIL開端的。想像一下,你在使用GMAIL的時候,有因為點一個郵件,就重新整理整個畫面嗎?沒有,這是AJAX的功勞!
AJAX背後的技術
HTML/XHTML:主要的內文展示語言(負責顯示結果)
CSS: 為XHTML提供樣式格式(負責顯示結果)
DOM: 動態地修改一個已載入的網頁文件
XML: 資料交換格式
XSLT: 將XML轉換為XHTML(由CSS提供樣式)
XMLHTTP:主要的溝通中間層. (負責以非同步的方式來執行遠端的程式,並接收相關的結果)
JAVASCRIPT:用來寫AJAX引擎的語言 (負責近端的事件擷取及資料處理,並大量運用DOM
(DOCUMENT OBJECT MODEL) 來讀取由伺服器回傳的 資料,資料格式可能
是XML 或是 HTML。)
AJAX 特點
1.無須重新載入整個頁面,便能對伺服器發送請求.
-可以僅向伺服器傳送並取回必須的資料,並在用戶端採用JAVASCRIPT處理來自伺服器的
回應。因為在伺服器和瀏覽器之間交換的資料大量減少,可以更快接收到伺服器回應。並
呈現給使用者。
2.AJAX不需要任何瀏覽器插件,但需要用戶允許JAVASCRIPT在瀏覽器上執行。
3.分析並運用XML 文件。
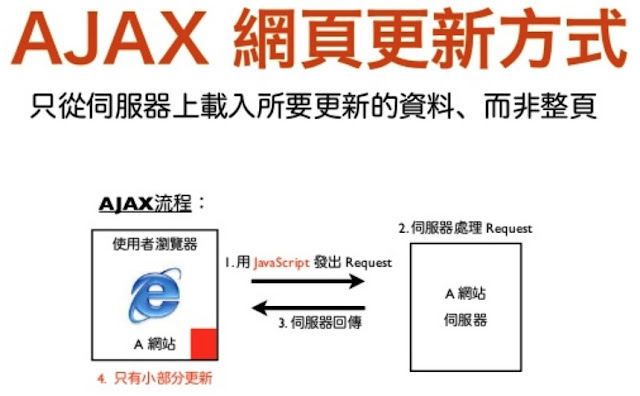
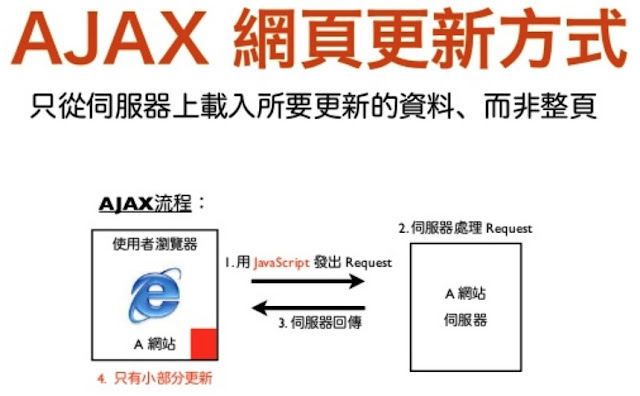
AJAX 網頁運作過程
傳統網站應用系統和AJAX網站應用系統的
差異之處
當Ajax引擎收到伺服器的回應時就會開始行動,通常是解讀資料,然後根據伺服器 提供的資訊內容在使用者介面做一些變更。因為這樣的過程中傳輸的資料量比傳統 網站應用系統模式少得多,使用者介面更新就會變快,當然使用者也能更快完成他 (或她)的工作。
AJAX 相容性
JavaScript編程的最大問題來自不同的瀏覽器對各種技術和標準的支援。
XmlHttpRequest物件在不同瀏覽器中不同的建立方法,以下是跨瀏覽器的通用方法:
AJAX 應用場景和優缺點
AJAX應用場景:
其實AJAX的應用場景還是挺多的,簡單來說,只要是需要異步請求的,不想等待的,實現局部刷新的,可以提高的用戶體驗的,就可以考慮使用AJAX技術。
AJAX優缺點:
優點:
1.可以實現異步請求,局部刷新,提高用戶體驗.
我們以同步載入來說,假設今天要載入A.JS與B.JS:
<SCRIPT SRC=“A.JS”></SCRIPT>
<SCRIPT SRC=“B.JS”></SCRIPT>
所謂的同步載入就是會等A.JS載入完成後,再繼續開始B.JS的載入。而非同步載入,或是有人稱之為異步載入則不同,當A.JS開始載入時,會繼續執行 下面的指令,然後開始B.JS的載入。
2.優化了BROWSER和SERVER之間的溝通,減少不必要的資料傳輸、時間及降低網路上
資料流量。
3.由於請求返回的都是數據, 不是一個頁面,減低了伺服器的壓力
缺點:
1.不是什麼任何場景都是可以使用AJAX的,要考慮是否應該使用AJAX (例如:搜尋。)
2. BROWSER的通用性,每個USER端的瀏覽器不盡相同、版本也不一致,有可能會造成無
法動作問題。





留言
張貼留言